
- #3d virtual dice roller for classroom how to
- #3d virtual dice roller for classroom android
Having a hardcoded string means the app will be harder to translate into other languages and it is harder to reuse strings in different parts of your app.
#3d virtual dice roller for classroom android
Android Studio has detected a hardcoded string ("Roll") in your app code and suggests using a string resource instead. If you hover the pointer over the triangle, a message appears.
In the Component Tree, an orange warning triangle appears next to the Button. In the Layout Editor, with the Button selected, go to Attributes, change the text to Roll, and press the Enter ( Return on the Mac) key. Instead of having the Button label show "Button", change it to something that indicates what the button is going to do: "Roll". You're going to make a couple more UI changes in the Layout Editor. You can click on the Button, but it doesn't do anything yet. It should look like the screenshot below. This means the Button is horizontally centered in its parent, the ConstraintLayout. Notice two additional constraints that have been added: Start → StartOf parent (0dp) and End → EndOf parent (0dp). With the Button still selected, the Constraint Widget should look like this. Repeat on the right side, connecting the right edge of the Button to the right edge of the ConstraintLayout. Add a horizontal constraint from the left side of the Button to the left side of the parent ConstraintLayout. You also have an error for missing horizontal constraints. In the Constraint Widget, notice a new layout constraint that is set to the bottom of the TextView, Top → BottomOf textView (0dp). Look at the Attributes on the right hand side of the Layout Editor. This establishes a layout constraint, and the Button slides up to just beneath the TextView. Release when you reach the bottom edge of the "Hello World" TextView. Drag the pointer, and an arrow will follow the pointer. In the Design view, at the top edge of the Button, press and hold the white circle with a blue border. This will position the Button below the TextView. In this step you'll add a vertical constraint from the top of the Button to the bottom of the TextView. Since the Button is sitting within a ConstraintLayout, you must set vertical and horizontal constraints to position it. Notice an error that the Button is not constrained. Below the Palette in the Component Tree, verify that the Button and TextView are listed under the ConstraintLayout (as children of the ConstraintLayout). Drag a Button from the Palette onto the Design view, positioning it below the "Hello World" TextView. Note: Like in a family tree, in a view hierarchy, parent views can themselves be child views, and child views can be parents to other children. In the case of your app, the TextView and Button would be considered children of the parent ConstraintLayout.Īdd a Button as a child of the existing ConstraintLayout in your app. 
When there are Views within a ViewGroup, the Views are considered children of the parent ViewGroup. The TextView and the Button will be located within a ConstraintLayout, which is a type of ViewGroup. In this task, you add a Button below the "Hello World" TextView. A Button is a user interface (UI) element in Android that the user can tap to perform an action.

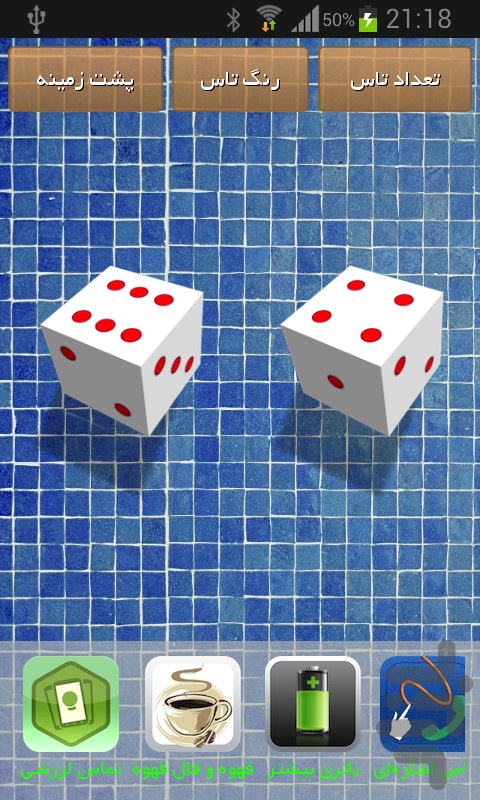
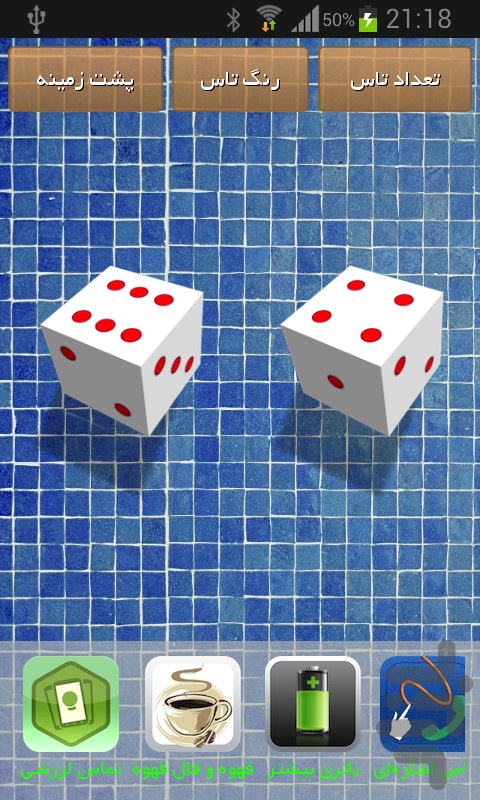
You should see the Layout Editor, with only the "Hello World" TextView in the center of the app. In the Project window, double-click activity_main.xml ( app > res > layout > activity_main.xml) to open it.Run the new app and it should look like this.Call the app "Dice Roller", with a minimum API level of 19 (KitKat).In Create New Project, create a new Kotlin project using the Empty Activity template.If you already have an existing project open in Android Studio, go to File > New > New Project.Here is what the app will look like when you have completed this codelab. A computer with Android Studio installed.A Dice Roller Android app that has a Button to roll a dice and updates the text on the screen with the result of the roll.
#3d virtual dice roller for classroom how to
How to update the contents of a TextView while the app is running. How to open and modify the Activity code of an app. 

How to add behavior for when a Button is tapped in the app.How to extract text into a string resource to make it easier to translate your app and reuse strings.How to modify the attributes of a TextView in the Layout Editor.Familiar with using TextViews in an app.How to create and run a "Hello, World!" app in Android Studio.You will use the Layout Editor in Android Studio to build your app layout, and then write Kotlin code for what happens when the Button is clicked. The outcome of the roll will be shown in a TextView on the screen. In this codelab, you will create a Dice Roller Android app where users can click a Button in the app to roll a dice.








 0 kommentar(er)
0 kommentar(er)
